他の方のページをみてキレイだなと思ってませんか。しかし見出しのデザインの変え方が分からない。自分にできるのかな?と思っている方も多いでしょう。
難しそうとやめてしまっている方も、もったいないですよ。
個性を出すためにも、実際に始めたばかりの初心者の私が、WordPressのデザイン変更&見出しカスタマイズ変更にチャレンジしてみました。
・外観テーマのの設定
・見出しの変更デザインについて
・参考にしたYouTube動画
・参考にした見出しデザイン変更についての記事
ど初心者ライターたまご以下のWordPressの外観・プラグイン
CloudWorksで仕事を頂く度に相手によって、WordPressのデザインが違うのはなぜと思うようになりました。
何かの設定だろうか~っと軽く思っていて、謎を解くにも少し時間が掛かりましたが、これがWordPressで出来ることなんだ、個性を出せると知りました。
すごいです!昔むかしは、HTMLで作ってた記憶からすると、かなりの衝撃です。
ほんと、何気なくいつも見ているネット記事やブログの見る目変わりました。

ブログってなに?から始まっている人です
はじめてのブログのデザインを選ぶ外観テーマ設定
しっかりとデザインを決めて、自分の個性を設定しよう!
外観テーマから設定
左にある、外観➤テーマ➤新規追加で、気に入ったデザインをインストールして有効化にしましょう。
下記のの⇩デザインを使ってみました。
あっという間に、一気にページが出来上がるので、かなり便利です。



なかなか独学では難しいので「助けてぇ~YouTube先生」と、あれこれ探して見つけた先生の動画を速度変える戻すの繰り返しをしながら、ほんと何度も挑戦の日々です。
決めた!外観・テーマはTWENTY SEVENTEEN

テーマは後に、変更も可能です。変更するとすべてのページのデザインが変わります。
注意点はCSSなどで変更している方は、ズレなどが生じる可能性があるので注意しましょう。
カスタマイズ・見出しデザインについて
左にある外観➤カスタマイズ➤追加CSSにコードを入力していきます。
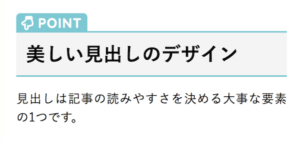
はじめて私が選んだ⇩見出しデザインです。
今回勉強に使わせてもらってお世話になった、おすすめ記事
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
このような感じの見出しデザインを、h1~h6を使うことにしました。
色は統一したいので、CSSを使って変更です。
サイズ変更が設定出来ないので色々触り修正していたら、最初の外観テーマの設定なのかプラグインの原因なのか、見出しを使うと消える現象が起こりました。
『今の目標はブログじゃなく、ライターとして経験スキルアップ焦るな!』心の叫びとなりました。これを”逃げ”ともいうのでしょうか。
次回はこの設定について予告。頑張った成果!⇩⇩

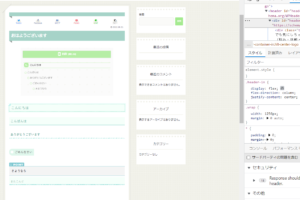
向かって左の上から、h1~h6と整形済みテキストに設定です。
h2の始まりが欠け方おかしくなってしまい、文字まで消えてしまいました。
その後修正して、下の画像が今の直せた完成品です。
背景テーマデザインに見出しのデザインと、Quicktagを使ってのマーカーが出来ました。

この設定の仕方を詳しく、どこにどんなこと入れたら良いかを次回に画像を使って記事としてお伝えの予定です。
今後は使っている経験した、プラグインのAdd Quicktagでの設定も予定してます。
- CSSでの設定について
- 必要なプラグインについて
- お問い合わせフォーム・サイトマップの作り方
- 文字装飾・ツールバー変更について
初心者さんには必見な事、他にもたくさん載せています