WordPress始めた方には何をどうすればいいか、どこから手を付ければいいのか分からないですよね。実際に私も初めはそうでした。
まず始めてほしいのが、プラグインの導入です。あれもこれも入れていますと、ブログサイトの動きが遅くなり訪問者に不便を掛けてしまいます。
不要なものや不便なものもありますが、実際に入れてみてよかった使ってみると便利なプラグインの紹介します。
今回はその中の一つの、サイトマップのプラグインです。
この記事を読んでほしい方
- 初心者でプラグインで悩まれている方
- Sitemap(サイトマップ)を作りたい方
- Sitemapをどれを選んだらいいか分からない方
- 設定の仕方に不安がある方
- サイトマップが設置されているか確認したい方
- 豆知識<私の実際に、入れているプラグインご紹介>
しかし、大丈夫です。手順が分かるよう、画像を用いてご説明をします。よかったら、是非参考にしてみてくださいね。
sitemap generator for googleはWordPressに入れておくべきプラグイン
サイトマップとは、サイト内の地図で、Webサイト上のページや動画の情報や、ファイル関係の情報を伝えるファイルです。
Googleなどの検索エンジンは、このファイルを読み込んでより良く早くクロールしたりします。地図があることにより、見つけやすく迷子になりにくいのです。
ほしい情報まで近道が出来て、何度もクリックせずに見つけやすくなります。またサイト運営者自身も、全体を把握しやすいのがメリットです。
プラグインって何入れたら良いのか分からないですよね。
同じ役割でも色々な種類があり、初心者にはむずかしい壁の1つ。
ですが、あれもこれも入れてはいけないです。
sitemapとは?必要なのか
結論から言うと、趣味でも皆に見てもらうために公開して、グーグル検索エンジンにより効率よく載せたいのであれば、必要があります。しかし、趣味として公開せずに作成してるだけなら、必要はないです。
サイトマップを作り、サイトに来る訪問者や検索エンジンに正確に知らせ、分かりやすくすることが大事になります。サイトが新しい時には特にオススメです。サイトマップのメリットは、SEO効果の期待できるようになります。
おすすめのプラグイン!Google XML-Sitemapsの導入と初期設定
Sitemapsも色々な多種多様なものがあります。そこでオススメしているのが、XML-Sitemapです。
入れているテーマと不具合が生じたり、使いにくかったりなど残念なことにならないためにも、ぜひ今回のプラグインの導入をオススメします。
デフォルトのテーマでも、COCOONのテーマでも使用しましたが、正常に動作していますので安心です。
サイトマップ作成ツールのGoogle XML-Sitemaps(Sitemap Generator)をインストールする
注意点:記事など作成した後にサイトマップを作る場合は、念のためインストールする前に、バックアップを取っておきましょう。
ワードプレスを構築して初めての場合は、このまま下記の手順でインストールしていきます。
- プラグインの新規追加をクリックします。
- 検索入力のところに、XML-Sitemapsと入力して検索
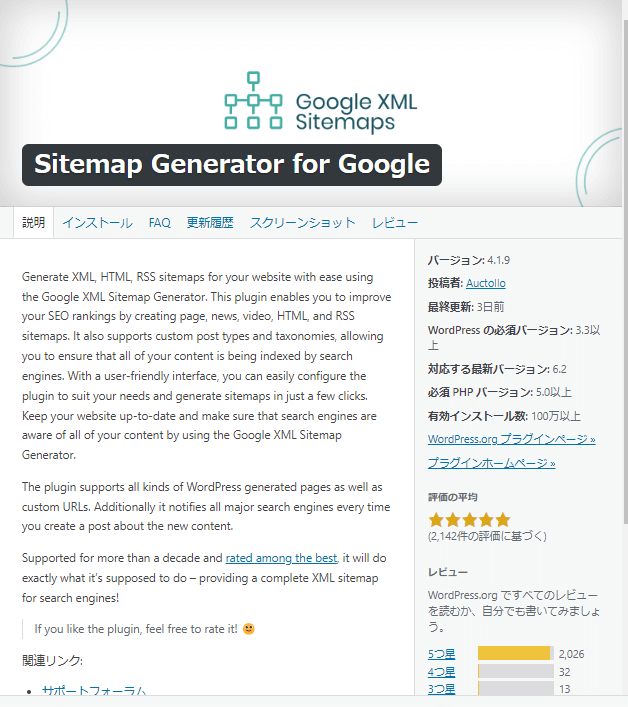
- 下にスクロールしていくと画像のサイトマップが現れます
- インストールして有効化します。


どこにあるのか分からないのが、XML-Sitemapsです。
検索してもなかなか出てこないので不安になりますが、必ずこちらの画像と同じものがありますので、じっくりと進めてみて下さい。

2023年からには名前が変更なので注意!Sitemap Generator for Google
GoogleXML-Sitemapsが、名前の変更によりSitemap Generator for Googleに変更になりました。
アイコンマークはそのままなので、インストールの際に確認が出来ますね。

初心者に出来るグーグルサイトマップの初期設定方法に作成
導入しただけでは、サイトマップは作成されません。でも安心を、それほど難しくはなくコピペで大丈夫です。
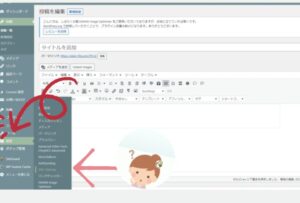
簡単な初期設定をしてGoogleに登録してから、固定ページにサイトマップを作成しましょう。まずは、設定にあるインストールしたXML-Sitemapをクリックして開きます。

必要な項目をチェックして、下部にある〔設定の更新〕をクリックです。


✅入れてるままでも良いですが、一度やってエラーが出た場合は外しましょう!
HTMLサイトマップのnoindex設定が原因によって、サーチコンソールでエラーが出ることがあるために、無効にします。

※サーバーにアップロードは、ワードプレスの場合は必要ありません。
作成したXMLサイトマップをGoogleに必ず送信するやり方
Googleに「私のページはここですよ」と伝える作業になります。Google Search Console(グーグル サーチ コンソール)を使うのが、おすすめです。
Twitterなどでは、略してサチコと呼ばれていますよ。Googleアカウントが必要です。
今後サイトを育てていく予定ならば、収益化のアドセンスや様々なGoogleのサービスを使うことになるので、アカウントを新たに作って統一すると分かりやすくなります。
- Googleサーチ コンソールに、Googleアカウントを使ってログインします。
- 画面の左側のサイトマップをクリック
- 新しいサイトマップの追加に、自分のサイトのURLを入力して送信する
- 完了するとサイトマップを送信しましたと、メッセージが出ます。
これで完了です。

まずは簡単な、サイトマップ作成になります。
サイトマップが設置されているかの確認方法<2通り>
うまく出来ているか分からない方は、確認してみましょう。
グーグルサーチコンソールで確認
サイトマップをクリックすると、画像のように成功しましたと記載があります。

しばらくして、確認すると緑色で成功しましたとなっていることを確認しましょう。
XML-サイトマップがブラウザーで実際に設置されているかの確認
一度URLをブラウザーに、直接入力して確認が出来ます。
site:https://www.example.com
緑の部分は自分のサイトのURLを入れて下さいね。
例えば私のこのサイトでは、
『site:https://plain-life.com』となります。

参考記事・関連記事必要SiteGuard WP Plugin/ベストプラグイン6選
WordPressを構築したら、必ず入れておきたいセキュリティー対策のプラグインです。読者も自分のサイトも守るために導入しましょう。
ブログにサイトマップページの作り方リストを載せる
グーグルに伝えることが出来ると、次はリストをブログ・サイトに作成しましょう。これをしておくと、訪問者が目標の見たい記事まで、たどり着きやすくなります。
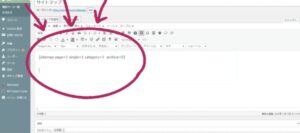
もちろんトップページからも閲覧できますが、何度もクリックする必要がなく訪問者に優しいのです。設定は簡単で、固定ページに作ったサイトマップページの本文に、次の1文を入力しましょう。

入力は画像のようになります。
page=固定ページ single=投稿ページ category=カテゴリー archive=アーカイブ の順番で[]で閉じます。

慣れてくると画像を盛り込んだサイト型のサイトマップなど、レイアウトを自分好みにカスタマイズすることが可能です。
プラグインGoogleXML-Sitemaps(Sitemap Generator)まとめ
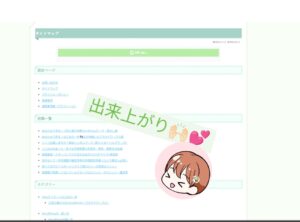
いかがでしたか。出来上がると、達成感やうれしい感覚ですね。グーグルの検索エンジンにのせたりするには、必要なプラグインとなります。
また後々にアドセンスなどの収益化も、考えるならば必須アイテムです。