Warning: Undefined variable $tag in /home/tama16/plain-life.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 64
Warning: Undefined variable $tag in /home/tama16/plain-life.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 64
Warning: Undefined variable $tag in /home/tama16/plain-life.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 64
Warning: Undefined variable $tag in /home/tama16/plain-life.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 64
Warning: Undefined variable $tag in /home/tama16/plain-life.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 64
Warning: Undefined variable $tag in /home/tama16/plain-life.com/public_html/wp-content/themes/cocoon-child-master/functions.php on line 35
ブログをするならば、WordPressを使っている方も多いのではないでしょうか。
初期設定にプラグインの導入し設定と、初心者には分からないことが多いです。
しかし続けていくならば、いつか収益化をしたいと考え、まずはGoogleアドセンスを考えるようになります。
その際に必ず必要になるのが、閲覧者に対しての『お問い合わせ』の設置です。
- 初心者でブログをはじめた
- ブログを始めようと考えている
- どのプラグインが良いか悩んでいる
- お問い合わせフォームの必要性が分からない
そこでにも分かる!プラグインを使ってお問い合わせフォームを作るやり方を、実際の画像を使いながら、説明します。
すごく簡単で、1行のコピペでOKです。
ぜひ最後まで、読んで参考にしてみてくださいね。
なぜブログにお問い合わせフォームが必要なのか!メリットとデメリット

必要です!必ずWordPressを設定して、ブログを書き始める時にはお問い合わせフォームを設定し、設置しておきましょう。
必要な理由の1番は、Googleアドセンスの広告収入の審査にて、必須の事項となっているからです。
収益化を考えているならば、必ずお問い合わせフォームが必要になります。
またサイトと閲覧者との窓口の役割なので、取材の依頼や広告の依頼に仕事に関してのことなど、ビジネスチャンスもあるのです。
ブログにお問い合わせフォームを設置するべき理由メリット
- メールソフトを立ち上げずに、問い合わせメールを送れる
- ブログ運営者のアドレスを入力コピペする必要がない
- 必要な情報が得られることもある
- 迷惑メールの帽子にもなる
- 自動返信機能がある場合は、閲覧者問い合わせ者に待たさずに対応出来る
何よりも、閲覧者・利用者の声が聞けることが、最大のメリットです。
また自身のブログに直接問い合わせがくることによって、効率的に利用者から必要な情報を得ることができます。
WordPressにお問い合わせフォームを設置のデメリット
- 初期設定など初心者には面倒
- スパムや嫌がらせメールが来ることがある
- 閲覧者が質問したくてもできないことで、離脱する可能性がある
- プラグインによってはGAのコンバーションが取りづらい
入力する項目が多いと、閲覧者に負担になるので離脱する可能性がたかくなります。
初心者にオススメお問い合わせフォームのプラグインは3選
- ContactFoam7
- Jetpack ContactFoam
- Visual Form Builder
この中で1番簡単で初心者にオススメなのが、ContactFoam7です。
このプラグインの設定の仕方を画像を付けて説明します。
ContactFoam7の導入!初期設定とお問い合わせフォームの作成

プラグインの設定は簡単です。
インストールをして有効化、固定ページ作成でショートコード入力で公開になります。
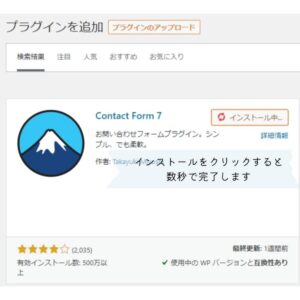
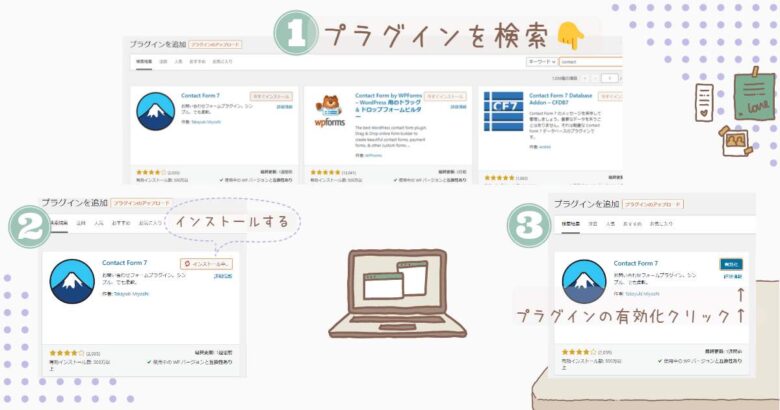
- STEP1プラグインをインストール
まずはプラグインの導入として、プラグインの新規追加から検索です。
検索窓でContactと入力すると、一番上に表示されます。

インストールボタンをクリックして、インストールします。

- STEP2有効化する
ContactFoam7のプラグインがインストールされると、次は有効化のボタンが表れるのでクリックしましょう。

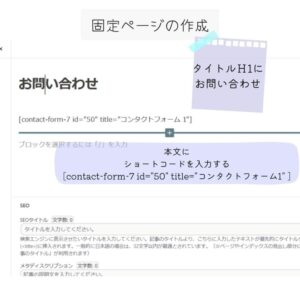
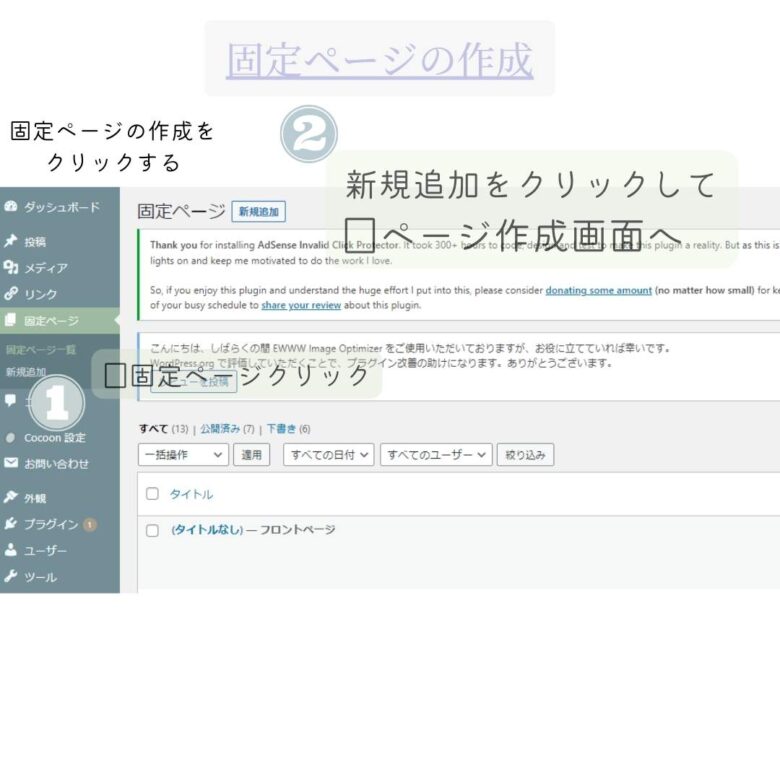
- STEP3固定ページの作成
固定ページでお問い合わせフォームを作っていきます。
固定ページをクリックして、新規追加でページ作成画面を表示しましょう。

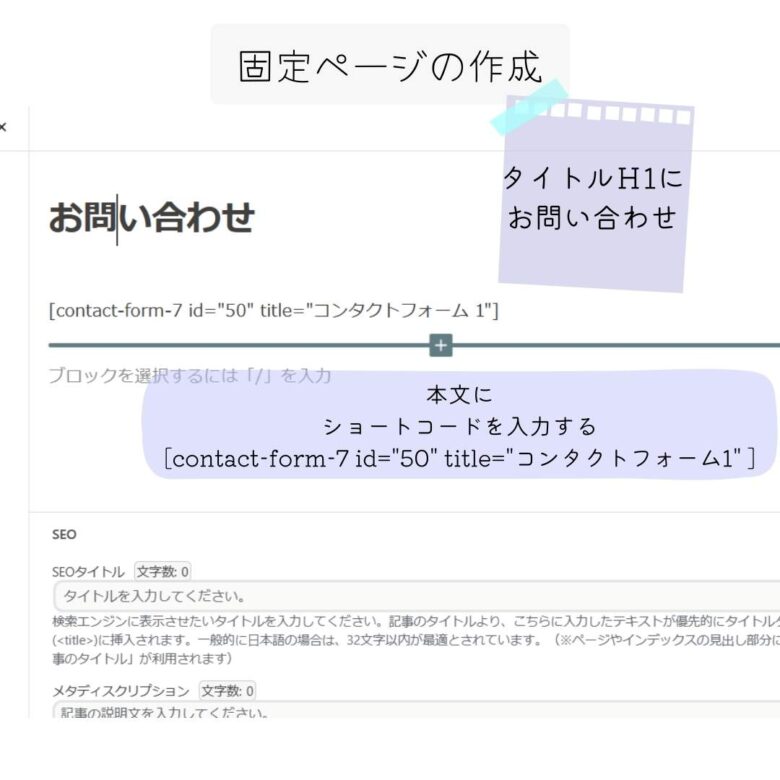
- STEP4固定ページ作成ショートコード入力
作成画面で、タイトルに『お問い合わせ』と入力
または、自分の好きな言葉で伝えても大丈夫です。

そして本文に、ショートコードを入力します
[contact-form-7 id="50" title="コンタクトフォーム 1"]
を入力するだけです。保存して公開します。コピーして貼り付けましょう・
 memo※注意
memo※注意パーマリンクの設定を、忘れないようにしておきましょう。
例えば私の場合は、『on-line-form』にしています。
- STEP5お問い合わせフォームの完成確認
保存でき公開すると、実際の表示をプレビューかアドレスを入力して確認しましょう。

表示が確認できれば、あとはフッターに設置するだけです。
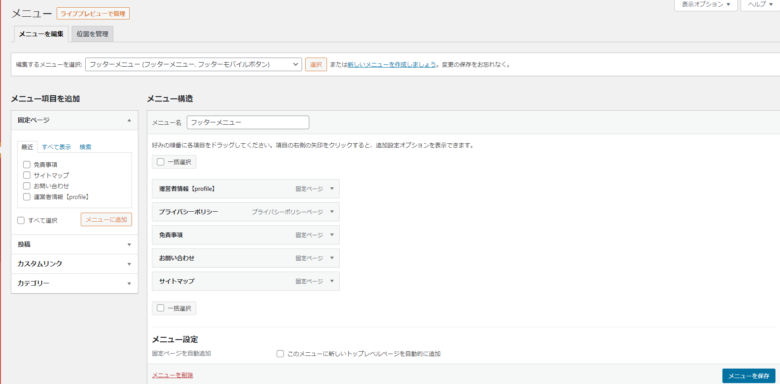
ブログにお問い合わせフォームをフッターに設定する

固定ページでお問い合わせフォームの作成ができれば、あとはブログのフッターメニューに表示します。
WordPressの外観→メニュー→フッターメニュー
フッターメニューをすでに作っている方は、固定ページのお問い合わせを選んで追加するだけです。
フッターメニューを選択し表示して、左のメニュー項目の追加から選択してメニューに追加をクリックします。
メニュー構造に追加されますので、順番を並び替えて保存するだけで完了です。
まだメニューを作れていない方は、デフォルトでも良いですし、新たにフッターメニューを作りましょう。
初心者が入れるべき!おすすめプラグイン7選
\初心者でブログを始めたこそ、入れて良かったプラグインです/
この7選は初心者の私にも使いやすくて、難しくないプラグインです。
ブログを始めて、慣れるまでに入れておきたいプラグインとなっています。
お問い合わせフォームのプラグイン!ContactFoam7の使い方設定方法のまとめ


ContactFoam7は、プラグインをインストールして、ショートコードを固定ページで入力するだけの簡単作業で初心者でも作れます。
また設置することで、地域のブログだと新情報を得る事ができたり、サイトを気に入ってくれた方や企業から広告の依頼があったりするので必要です。
お問い合わせフォームは、Googleアドセンスにも必須になっていますので、ぜひブログを始めた方は設置しましょう。
\アドセンスについてはこちら/